Change SKU Dynamically
☆☆☆☆☆ Leave review or 
Product Info Switcher
Use Product Info Switcher module to switch other elements on a configurable product page.
Overview
A configurable product appears to be a single product with lists of options for each variant. However, each option represents a separate product. When selecting a configurable product variant, a customer will see the SKU of selected variant instead of the configurable product one.
Show the SKU of selected variant instead of the configurable product one to improve customer experience:
- Communicate with the customer support by identifying the product by its SKU.
- Find a product among similar ones by name.
- When using printed catalogs, it is easier for the customer to find the product he needs by simply comparing the item SKU in the catalog and on the website.
Features
- Support Dropdown, Visual Swatch, Text Swatch attribute input types.
- Compatibility with most themes due to the flexibility of configuration.
- No reloads and no AJAX requests when selecting a product.
- Validation of jQuery selector in Admin.
- Plugins are used to prevent conflicts among modules.
- Meets Magento Coding Standard.
- Tested and verified by Adobe Extension Quality Program.
Install
Use Composer to install the module or get the code for review:
-
Log in to your Marketplace account that purchased the module.
-
Add or update your Access Keys i.e.
<Public Key>and<Private Key>for Adobe Commerce Marketplace repository inauth.jsonusing the following command:composer config --auth http-basic.repo.magento.com <Public Key> <Private Key> # Add or update Access Keys in auth.json
# e.g.:
# composer config --auth http-basic.repo.magento.com 39b747b8ab1d624582bb3n1a09deb489 31b9fce4cb78f523fd34aa3abb90c89c -
Execute the following commands:
composer require vct/changeskudynamically # Install the module using Composer
bin/magento setup:upgrade --safe-mode=1 # Update the database schema and data
bin/magento setup:static-content:deploy --force # Deploy static view files -
The module was installed in
vendor/vctdirectory.
Optional execute in production mode:
bin/magento setup:di:compile # Recompile the code in production mode
Help for common issues is on the FAQ page.
For further assistance, contact me by email vct.vendor@gmail.com.
Get your authentication keys and install an extension in the Adobe Commerce Documentation.
Update
-
Use Composer to update the module:
composer require --update-with-dependencies vct/changeskudynamically # Update the module using Composer
bin/magento setup:upgrade --safe-mode=1 # Update the database schema and data
bin/magento setup:static-content:deploy --force # Deploy static view files -
Execute only in production mode:
bin/magento setup:di:compile # Recompile the code in production mode
Upgrade an extension in the Adobe Commerce Documentation.
Uninstall
Execute the following commands to uninstall a module:
bin/magento module:uninstall Vct_ChangeSkuDynamically # Uninstall module
bin/magento setup:upgrade --safe-mode=1 # Update the database schema and data
bin/magento setup:static-content:deploy --force # Deploy static view files
Uninstall modules in the Adobe Commerce Documentation.
Configure
Flush Magento Cache in System Cache Management after configuration change to see the changes!
Clean and flush cache types in the Adobe Commerce Documentation.
Use Use System Value / Use Default / Use Website checkbox to the right of the setting to set the default value.
Use system value in the Adobe Commerce Documentation.
Switch SKU
| Config | Switch SKU |
| Description | Yes to enable or No to disable SKU switching when selecting options of a configurable product. |
| Admin path | VCT Change SKU Dynamically General |
| Type | Yes No |
| Default | No |
For example:
SKU Selector
| Config | SKU Selector |
| Description | SKU element selector. The module allows you to change jQuery Selector of SKU element for compatibility with different themes. It is necessary to specify the correct selector for your frontend theme to display selected product SKU instead of the configurable product SKU on the configurable product page, when an option is selected. |
| Admin path | VCT Change SKU Dynamically General |
| Depends on | Switch SKU |
| Type | jQuery Selector |
| Default | .product.attribute.sku .value |
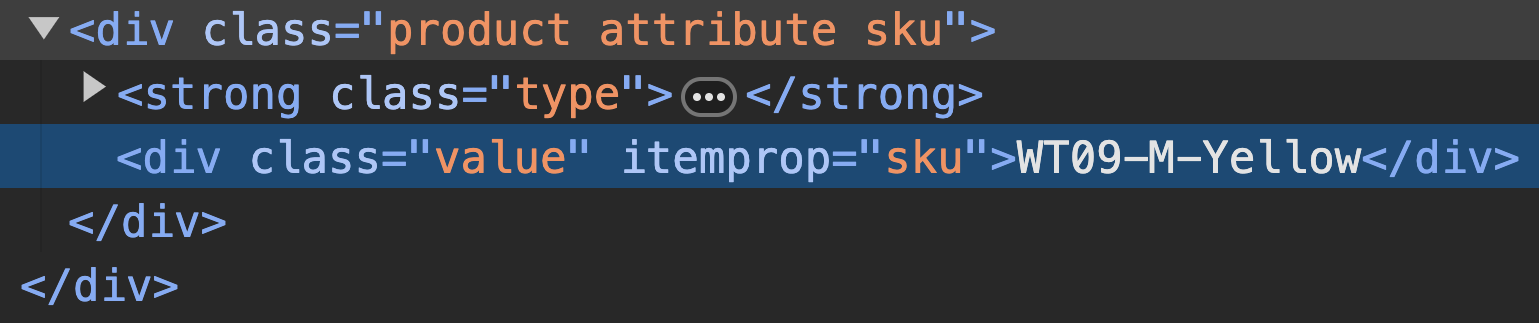
For example, element selector for the product SKU in Luma theme is .product.attribute.sku .value:

By default, SKU selector is specified for the default Luma theme.
Module compatibility with third-party themes on the FAQ page.
Selector validation in Admin
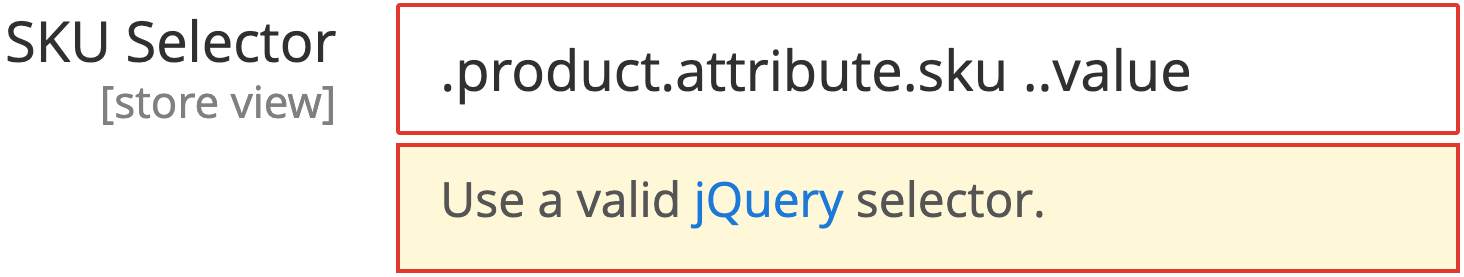
The module has jQuery selector validation in Admin for selector input fields when Save Config.
For example, element selector for the product SKU:

where ..value is an invalid jQuery selector. Use .value instead of ..value.
Ensure that the correct jQuery Selector is specified, if after configuring the module and clearing the cache, element switching still does not work.
